Do you want to create a drop-down menu in which the top bar of the menu is unclickable? In this guide, I will show you how to create an unclickable menu in WordPress without using the #.
You can see the image below in which a website techlector.com is using an unclickable menu but they are using # to make it unclickable.
In this tutorial, I will show you both the methods to create a drop-down menu without using # and with the use of #.
It is very easy to create an unclickable menu. If you are a beginner in blogging then you can read this complete blogging guide that covers a total of 18 chapters from basic to advance levels.
Suggested Topic: Siteground Review – Honest Opinion from Users Who are Using it
Create Unclickable Menu in WordPress
If you notice that I am already using an unclickable menu on my website (at the top menu).
Now, follow these steps to create an unclickable menu without using the #.
1. Click on appearance and then go to the menus option.
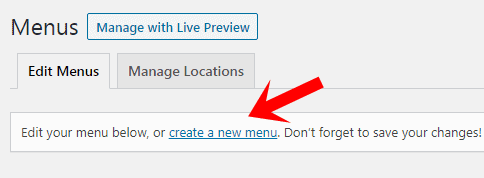
2. Click on the option “create a new menu“.
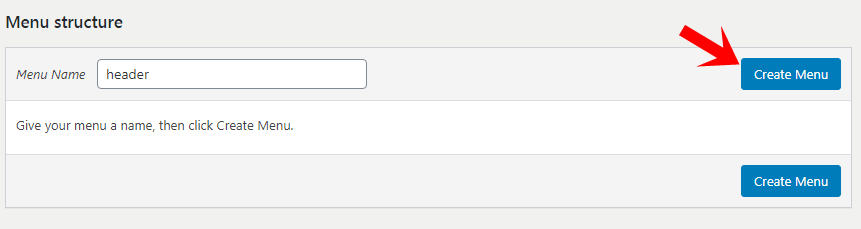
3. Give a name to your menu, I have given the name header to the menu that I am going to create. Now, click on the create menu option.

Now, I will show you how can create an unclickable menu without using any #. If you are using the # for the unclickable menu then it will appear in the URL which is not looking good.
So, by this step, you can create the drop-down menu unclickable without the # in the URL.
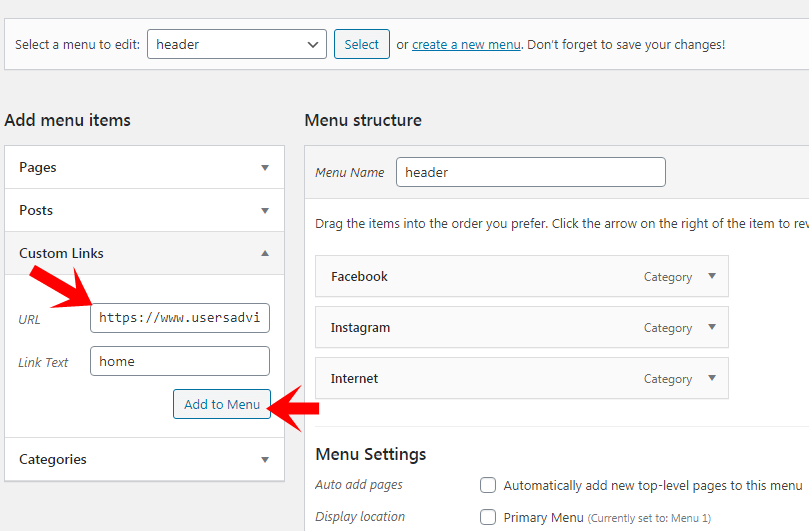
For the unclickable menu, you need to add custom links to the menu. On the left side, you will see add menu items. There you will find the custom links.
In the URL, copy and paste the link of your website homepage or any other page and in the link text, You have to type the name of the menu. You can see the image below to understand it quickly.
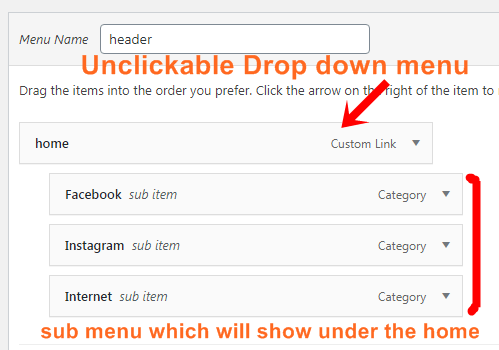
5. Now arrange the order and make a drop down menu.
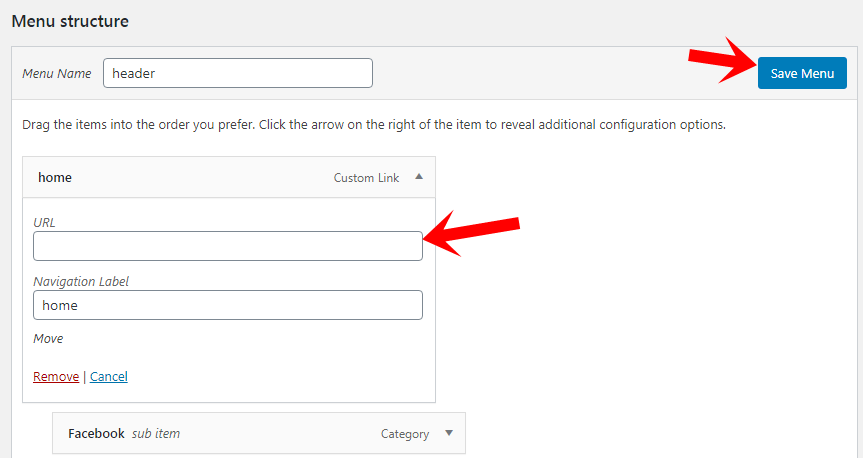
6. Now click on the home and remove the URL. Click on the save menu. That’s it, your unclickable menu is created.
If you want to create a menu with # in the URL then type # in the place of the link that I have removed in the home item.
Suggested Topics:
- Chapter 1 – How to Start a Blog
- Chapter 2 – Cloudflare Free SSL Setup, Advantages, and Page Rules
- Chapter 3 – Best Web Hosting Companies
- Chapter 4 – Setup a WordPress Website
- Chapter 6 – Submitting a website in the Webmaster Tools and Uploading Sitemap
- Chapter 7 – Best SEO tools to grow website traffic and creating backlinks