The classic editor is a simple editor that is easy to use with a user-friendly interface. But now the default WordPress editor is Gutenberg editor or you can also say, block editor. Both editors have pros and cons.
We are using the Gutenberg editor because using Gutenberg editor we can add FAQ schema and How to schema. There are many other advantages of using Gutenberg editor but it has some limitations also when compared with the classic editor.
This post is part of chapter 5 of our free blogging course.
Page Contents
Classic Editor – How to Use WordPress classic editor
1. Go to the plugins and then click on add new.
2. Now, search for a classic editor or click on the popular plugins, and there you will find this plugin.
3. Click on Install and then click on the activate button.
4. That’s it, the classic editor is now ready to use. It does not need any extra settings. just go to the posts and click on add new to check if it is working or not.
Suggested Read: Bluehost Review: Positive and Negative Points
Classic Editor vs Gutenberg Editor
- FAQ schema and How to schema of rank math SEO or Yoast SEO are supported in Gutenberg editor but in the classic editor, you will not find this feature.
- Gutenberg provides the feature to color particular blocks to give more appealing looks but you will not find this feature in the classic editor.
- The blocks are easy to use. You do not need to cut and paste the lines, images, or paragraphs to move in the blog post, Gutenberg provides a simple solution, you can move up and down the whole block if you want to change the location of a paragraph, heading, or image.
- You can change font size according to your requirement in the Gutenberg editor.
- It provides the option for the drop cap.
- Gutenberg makes the embedding of content easy, you can easily embed youtube videos, Hulu, Scribd, Vimeo, Twitter, Spotify, and many more such options available.
- The new editor (block editor) provides a feature to insert the table without installing any plugin. So, you can use this feature to start editing the columns and rows easily using the block editor.
- Gutenberg offers the built-in feature to add a button on your blog posts and pages. So, in short, it has all the features of a classic editor and it has its extra added features.
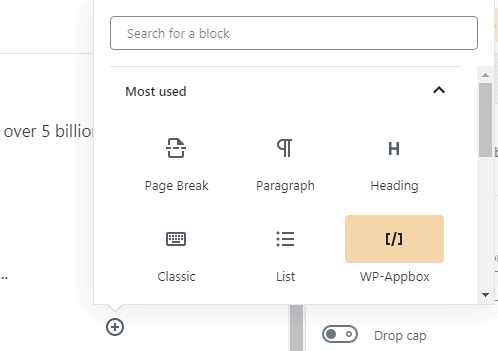
- You can also use the classic editor block in the Gutenberg editor. See the image below.
User-Interface of Both Editors
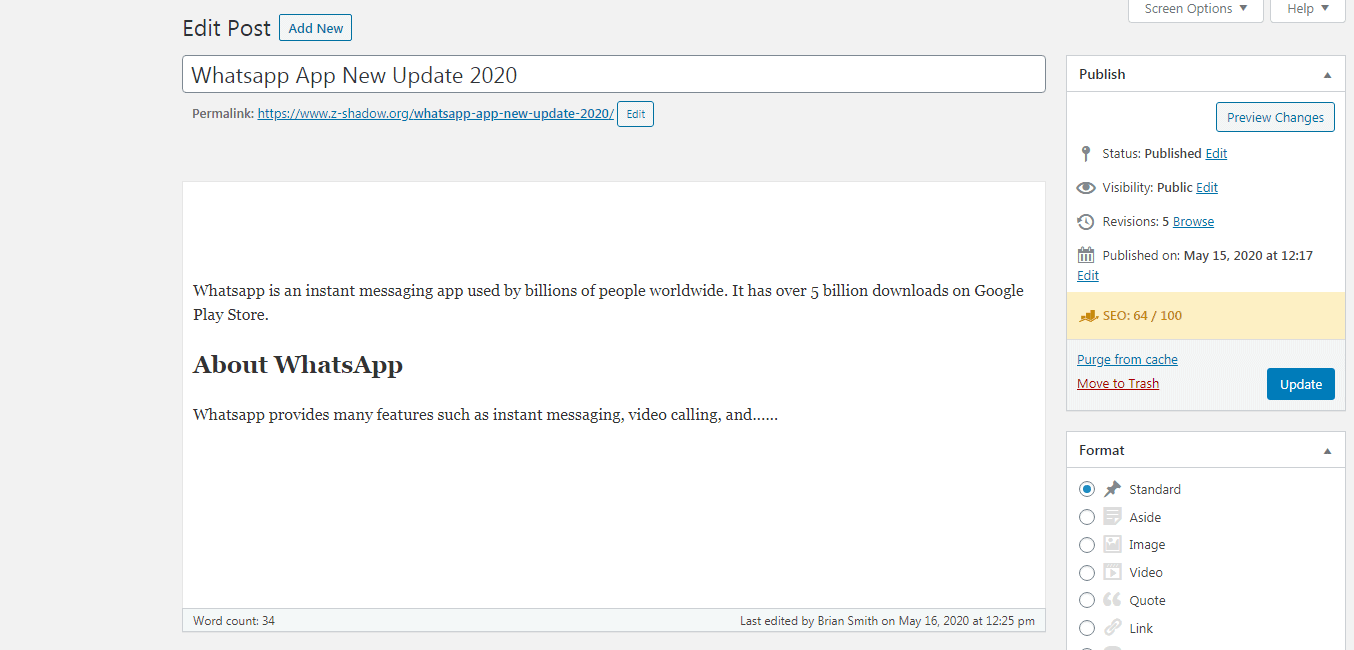
This is how classic editor looks (see the below image)
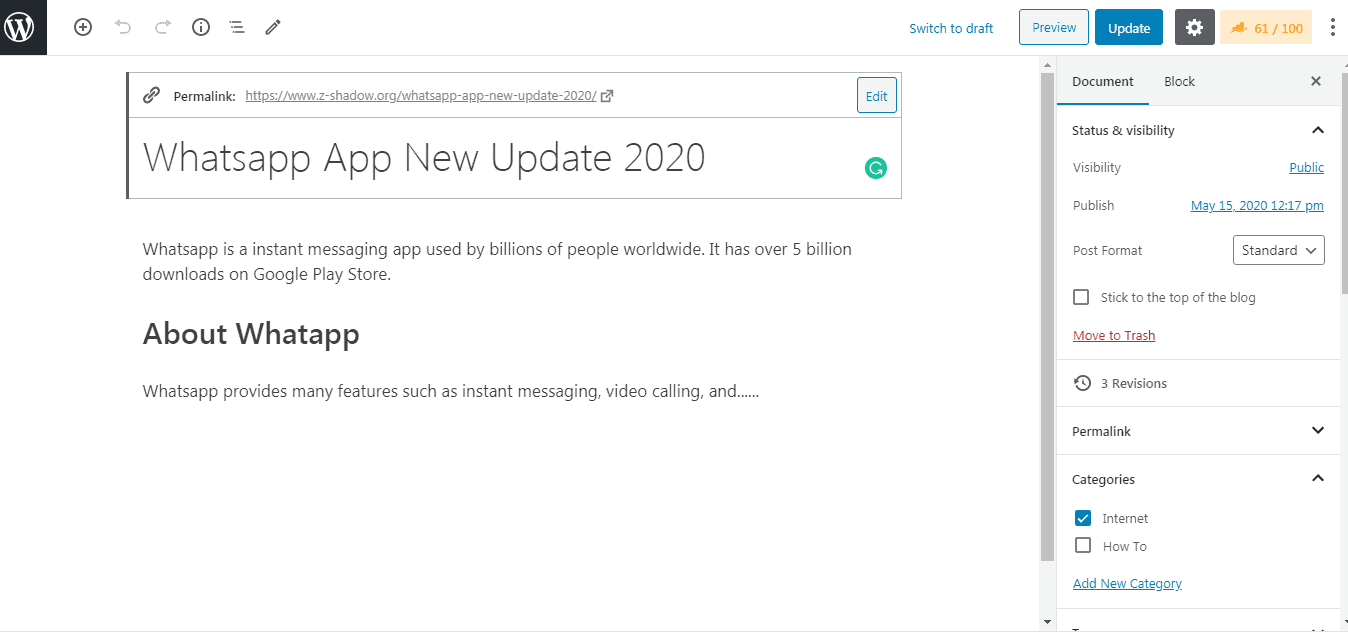
This is the user interface of Gutenberg editor (see the below image)
Both the editors are easy to use. If you try Gutenberg for 1 week then your hands will be set on this editor. I was also not using Gutenberg but in the new update, it is really improved a lot.
Conclusion
We suggest you use the Gutenberg editor because it has many features and advantages over the classic editor. You can also try both editors.
For 1 week try the classic editor and then for 1 week try the Gutenberg editor and then decide by yourself which one will be best suited for you.
Classic editor is easy to use and its UI design is simple. Also, sometimes in Gutenberg editor, I observed that it gives attempt block recovery issues sometimes, in which I have to click on the option: attempt recovery block to fix this issue.
If you are using Gutenberg editor then you may know about this problem.
Suggested Read:
- 9 Best Free and Paid SEO Tools to Rank Your Website
- Best Web Hosting for High Traffic Websites (50k-10M+ views per month)
- How to Create Unclickable Menu in WordPress (Without Using #)
- How to Delete Sitemap From Google Search Console (Step by Step Guide with Images)