How to make a WordPress website loading fast? What are the best WordPress speed optimization techniques? If you have any questions like this then don’t worry. In this guide, we will show you some best ways to speed up WordPress website.
Yes, You can achieve a 100% score on Gtmetrix, more than 90 score for desktop on Google PageSpeed Insights and you can easily achieve B grade rating in the speed test of Pingdom or even better.
This is chapter 10: WordPress speed optimization. You can see all the chapters of the free blogging course here.
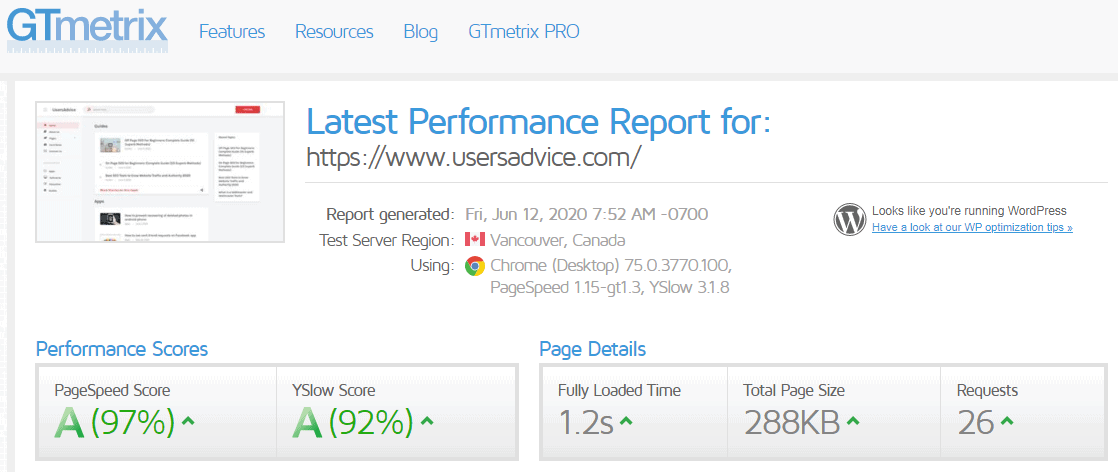
Before starting this guide, We are going to show you the scores that we are currently getting on different tools.
Gtmetrix speed test: You can see the performance in the screenshot below.
Do I need any technical skills to speed up WordPress website? No, you can just follow the steps in this guide and you will easily speed up your WordPress website.
Best Tools to check the speed of your website:
- Gtmetrix
- Google PageSpeed Insights
- Pingdom
Page Contents
WordPress Speed Optimization – Speed Up WordPress Website
Speed up WordPress in 2024: How to optimize your website & load it fast? You have to read the 18 steps mentioned in this post and implement them on your website to make your WordPress website load fast.
Web Hosting
Web hosting is a major factor that affects your website speed.
Using good web hosting like Cloudways (best for medium and high traffic websites) and Bluehost can help you a lot to speed up WordPress websites.
If you want a good page loading speed for your website then you should try any of the hosting listed above. If you have medium or high traffic then cloudways is the best and affordable.
Choose a Server Closest to your Visitors
Choosing the server closest to your website visitors will help the website load faster to that location. You can see your website traffic using Google Analytics and from which country most of the visitors come to your website.
Now, select the server closest to your website visitors. You can use cloudways and select a digital ocean plan (the best one).
If you have a good command on LINUX and you know how to set up your own server then you can directly use Digitalocean and save money.
But if you don’t have any idea about system administration, LINUX, SSH, command line, etc then I will suggest cloudways.
Digital ocean server locations are in London, Singapore, Bangalore, Amsterdam, Toronto, San Francisco, New York, and Frankfurt.
Use lightweight themes or Premium themes
Lightweight themes are very important for the fast loading speed of a WordPress website. So, always use lightweight and fast themes like Astra and Generatepress.
If you don’t have a budget to buy premium themes like Generatepress then you can use the free version of the Generatepress theme that you can install from WordPress themes.
Generatepress is a well-coded, SEO-optimized, and lightweight theme that takes less database and other requests.
Use a Cache Plugin to Speed up WordPress Website
Always use a cache plugin. If you have no budget issues then you can use WP Rocket which is a premium plugin.
But if you want to use a free plugin then the free version of W3 Total Cache is the best. We have tried and tested different plugins like WP Fastest Cache, WP Super Cache, etc. We get the best results using W3 Total Cache.
It is the best cache plugin to reduce requests, page size, minify CSS & Javascript, and make the website page speed loading much faster than before.
If you want to test each popular cache plugin then you can do that by installing and checking the results from each plugin one by one.
Keep Website Updated
Always keep your WordPress website updated because it is good for the website speed, new features, and also important for website security.
Whenever you found a new plugin, theme, and WordPress latest version update, then update all the things.
Optimize Images before Uploading to your Website
As a blogger, we have to use images to display various types of tutorials on our WordPress website. Therefore, using optimized images can help a lot to speed up WordPress websites.
Some best websites to optimize Images for free:
- Shortpixel
- Tinypng
These two are the best websites for Image optimization. We don’t use any plugins for Image optimization. If you want to use a plugin then Smush is a good plugin.
Reduce Server Scale Image Size
When you search your website for speed test you will see an option for server scale images. Many times you need to improve it.
So, how you can fix server scale image size issues? It is very simple. You have to upload images of medium size dimensions like 350 x 200, 640 x 420, etc.
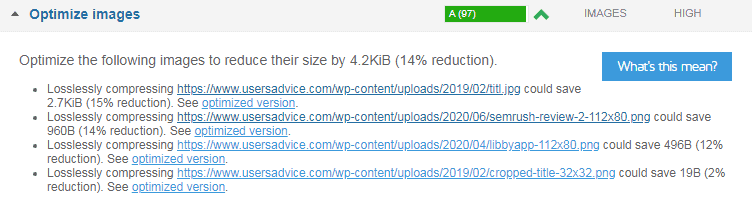
If you are still getting a server scale image issue then click on the optimize images option in the Gtmetrix.
Now, you will see the points that Gtmetrix will show to fix. If you have uploaded a large image dimension then it will show you to scale the image size.
For Example: If you have an image of 1500 x 800 then Gtmetrix will show you to scale this size to the optimized size based on your WordPress theme.
In my WordPress theme, most time Gtmetrix shows me to scale the image size to 112 by 65 pixels because my theme shows small Thumbnails.
So, always use medium size dimensions, optimized images using shortpixel or tinypng, and then upload it on your wordpress post. It will help you a lot to speed up WordPress.
Use Lazy Loading
Lazy loading improves the website loading speed and performance. How? Using lazy loading on your website posts and pages can display only those images where the user is currently reading the post, When he scrolls down the screen then the rest of the images will be loaded.
So, it will load only those images which are visible on the user screen and not the all images at a time.
You can use plugins like WP Rocket to use lazy loading.
Number of posts on the homepage
We suggest you use 6-8 posts on your homepage. It will make your website homepage loading speed much faster and reduce the page size.
In the right sidebar, where most of the bloggers use recent posts. You can display recent posts without thumbnail. By doing this step, you will see a little improvement in your WordPress website speed. It also reduces page size.
Don’t use too many Plugins
Using too many plugins can also reduce the speed of your WordPress website. So, do not use any plugin that takes a lot of requests, resources, and increases your website page size.
How you can check which plugin is causing the slow speed and taking more requests? You can use tools like Gtmetrix and Pingdom to check this.
Always use latest PHP version for better Performance and Security
You must update the latest version of the PHP for better speed and security. If you have a cPanel then you can easily change it by going to the PHP and there you will see the option to change the PHP version.
You can also contact your hosting support to update the PHP version to the latest one. WordPress is mainly built on PHP programming. With the latest PHP version, it gets many improvements.
Prevent Image Hotlinking and Leeching of your content in WordPress
You should disable Image hotlinking and leeching of your content to prevent other websites to serve your images directly from their URL on your website. It can affect your bandwidth usage.
You can disable it by pasting this code to your .htaccess file.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?usersadvice.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Replace usersadvice.com with your domain name.
Split comments into pages to Speed up WordPress
If you are getting a lot of comments on your website posts then you can split the comments into pages to load your website fast.
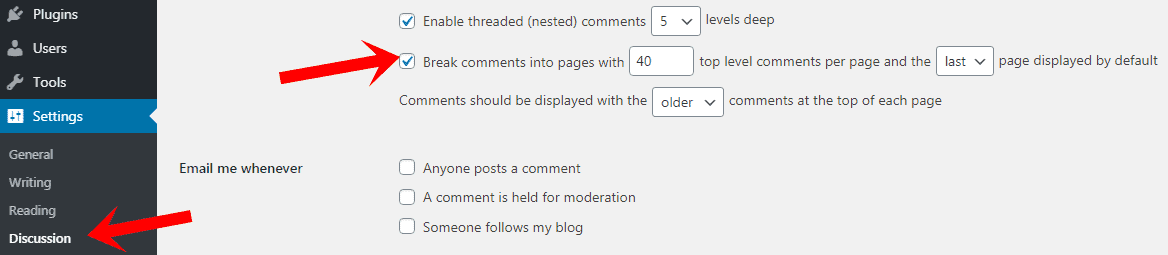
Go to the Settings then click on the discussions. Now, you will see an option to break comments into pages. Enable this option and then click on save changes.
Limit posts revision on your WordPress Website
When you write a post then WordPress automatically saves the post and you can see the number of revisions when you edit your post.
When I was writing this post, It already got 26 revisions. Post revisions can occupy the space in the WordPress database. Therefore to speed up your WordPress website you can limit the posts revision by using this code.
define( ‘WP_POST_REVISIONS’, 5 );
This code will limit the post revisions and it will save only the latest 5 revisions.
Don’t upload videos Directly
If you want to display course videos or any tutorial videos then don’t upload it directly on your WordPress website.
You can upload the video on Youtube and then embed the video in your WordPress post.
It will help you to speed up WordPress website.
Use a Content Delivery Network (CDN)
A CDN is a worldwide allocated network of proxy servers and their data centers. Let’s understand this by taking an example.
Suppose your website server is in Toronto, Canada. The visitors who are opening your website from Toronto will generally see the faster loading when compared to a visitor who is opening your website in Sydney, Australia.
So to make the website loading speed faster for every location, the CDN can help you to load the website faster for all of your users.
MaxCDN is a good one for WordPress websites. We are using the Cloudflare free version. Cloudflare CDN is available for free as well as in premium plans.
We have already discussed the advantages of using Cloudflare and how you can set up Cloudflare and create page rules to make your website fast and secure.
Some features of Cloudflare Free Version:
- Protects from DDoS attacks
- Global content delivery network
- Support is available using email
- It provides a free SSL certificate
- You can create 3-page rules for free
Use Imagekit CDN
Imagekit CDN can help you to optimize images and load them faster without changing anything in the image. It is easy to set up with your WordPress website. It helps you to improve page loading speed and time, SEO & conversions.
We are using the free version of Imagekit. We also suggest our readers to use imagekit to speed up WordPress website. Now, let’s discuss the steps to setup Imagekit for your website.
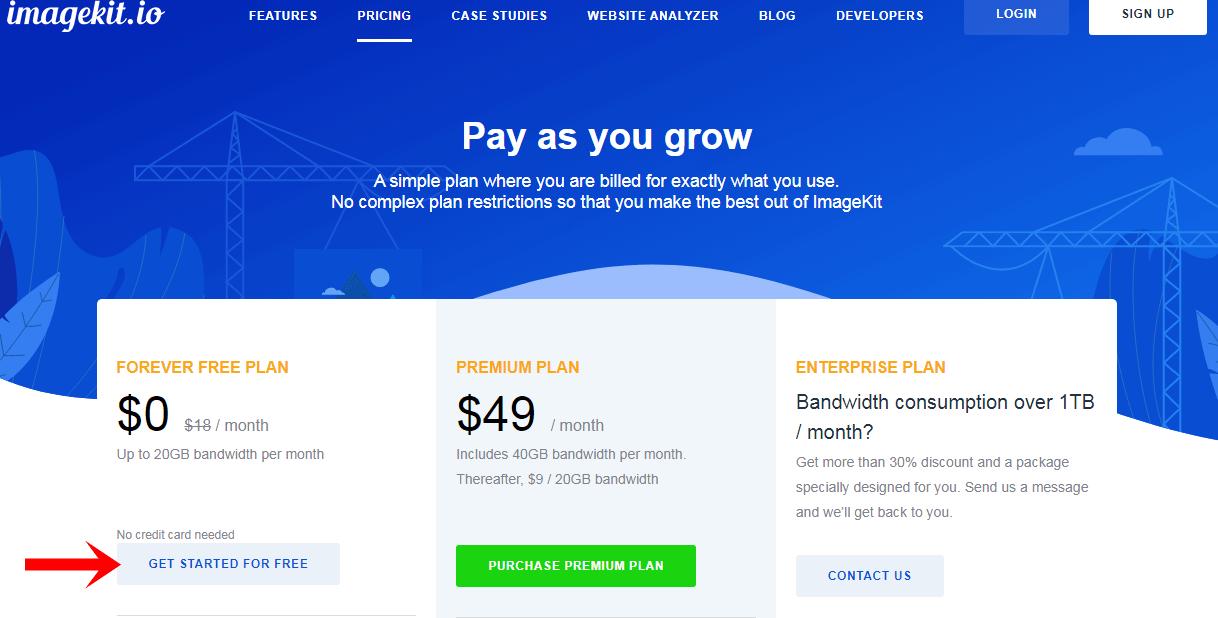
1. Go to the pricing and Click on the get started for free.
2. Now, signup on the imagekit and create your account.
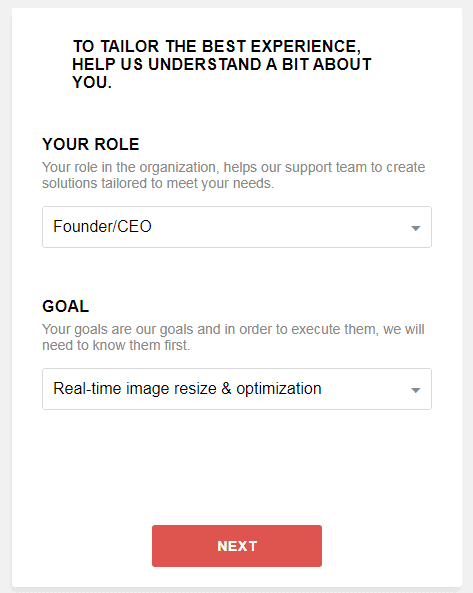
3. You can fill these details in the Imagekit form or you can fill it according to your requirement.
After filling these details you will see the option to select the region. Select that region where most of your website traffic comes from because you will get some additional optimizations for visitors in and around this region.
Imagekit will maintain great performance around the world.
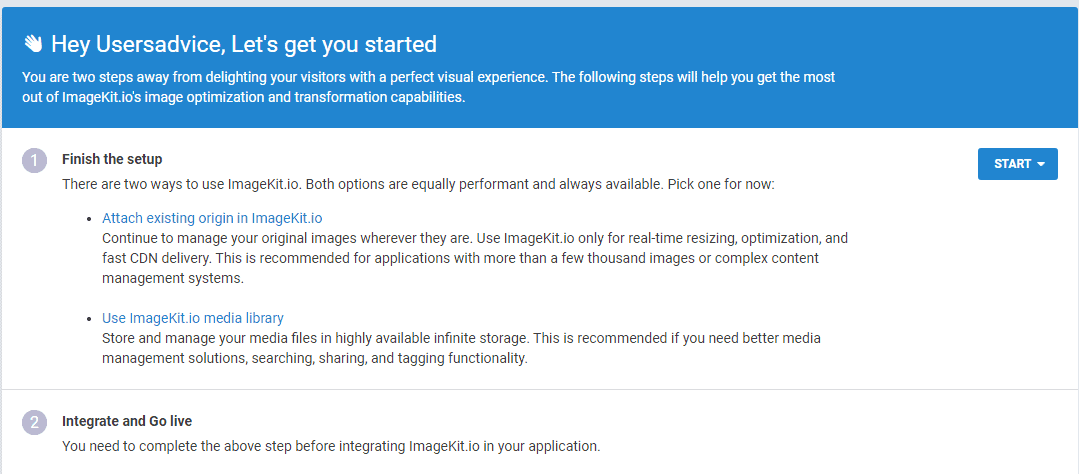
4. Click on the start.
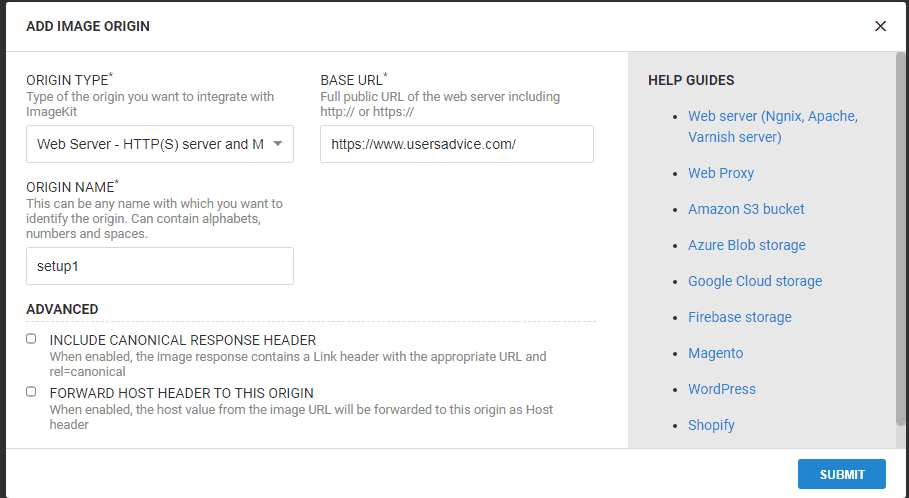
5. You can do the same settings that we have displayed in the image below. In the base URL, type the URL of your website. After typing all the details click on the submit.
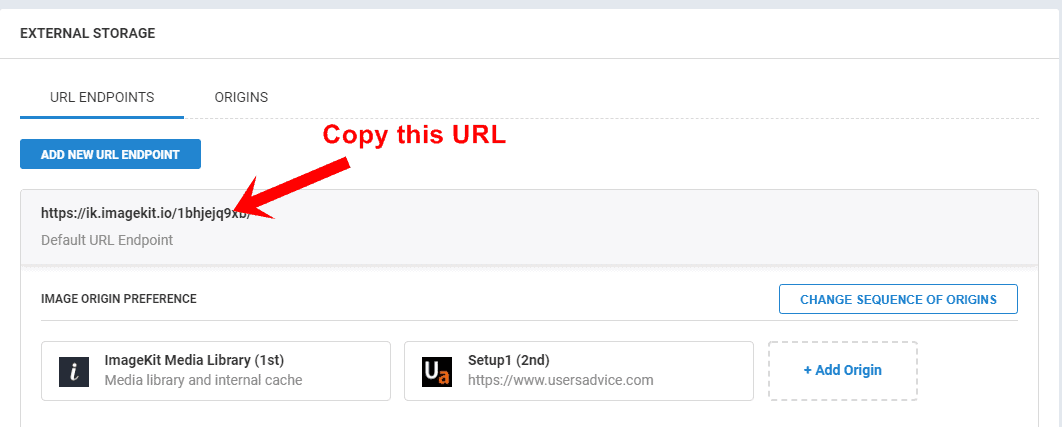
6. Now, the Endpoint is created and we have got the CDN URL. My Imagekit CDN URL is https://ik.imagekit.io/1bhjejq9xb/.
Now to enable it on our WordPress website we have to copy this URL and paste it in the WP Rocket CDN option.
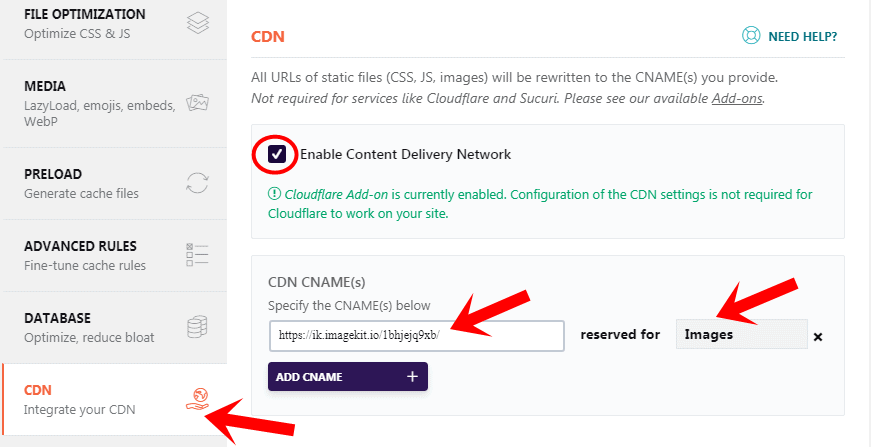
7. Open your website dashboard. Go to settings and then click on WP Rocket. Click on CDN. Paste the Imagekit CDN URL and change reserved for setting to images.
8. Now, all the settings are done and the website is now using the Imagekit free CDN. It will load images faster than before and speed up WordPress website.
By default all the images settings are good. But if you want to change Image settings in the Imagekit then you can go to the option “Image settings” in the Imagekit and change the settings according to your requirement.
Use Asset CleanUp plugin
Asset cleanup is a good plugin to speed up WordPress website. It helps you to unload useless CSS and Javascripts files from particular posts/pages to reduce HTTP requests, eliminate render-blocking resources, and do a lot more things.
It has also a pro version but we are using the free version of Asset CleanUp. Now lets, see the best settings for Asset CleanUp.
1. Install and Activate the plugin.
2. Note: We suggest you enable the test mode from the option Test Mode before making any changes.
Now, Click on settings and then click on Stripping the “fat”. Scroll down at the end of the page and enable the option I understand how the plugin works.
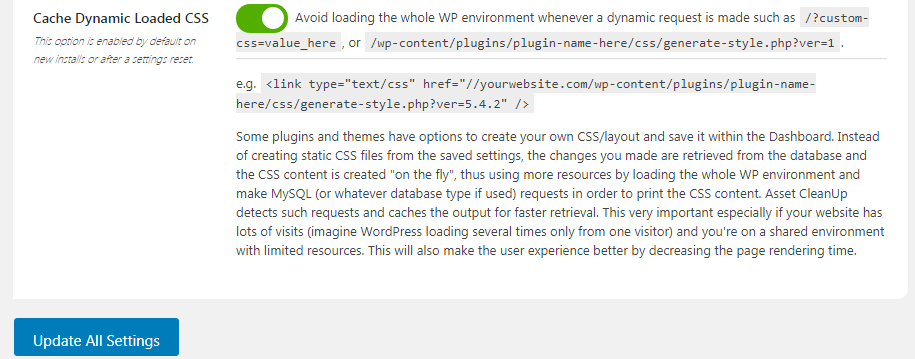
3. Click on settings and then click on optimize CSS. Now scroll down and enable the option “Cache Dynamic Loaded CSS“.
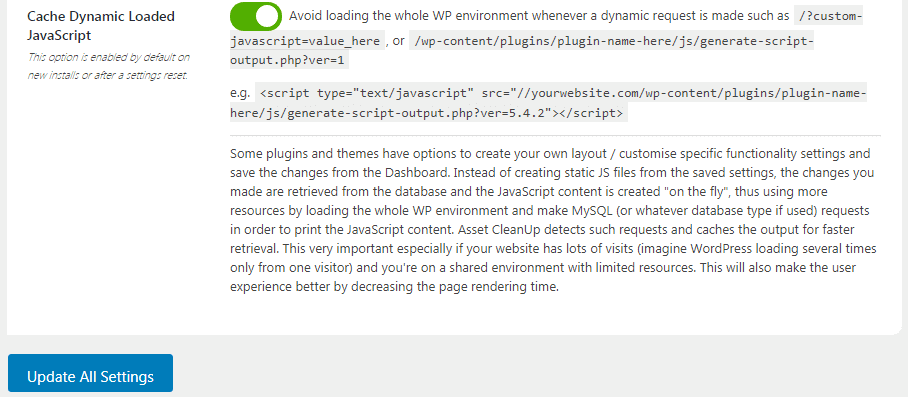
4. Click on optimize Javascript. Now scroll down and enable the option “Cache Dynamic Loaded Javascript” and click on update all settings.
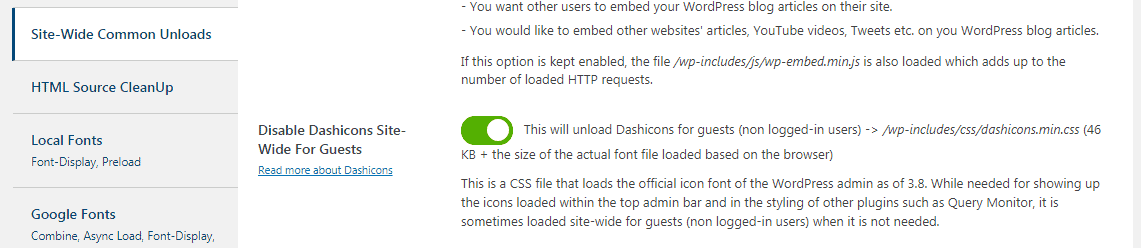
5. Now, Click on the site-wide common unloads and then scroll down. You will see the option “disable dashicons site-wide for guests“, Turn ON this option. But if you want to display dashicons then you can leave the settings as it is.
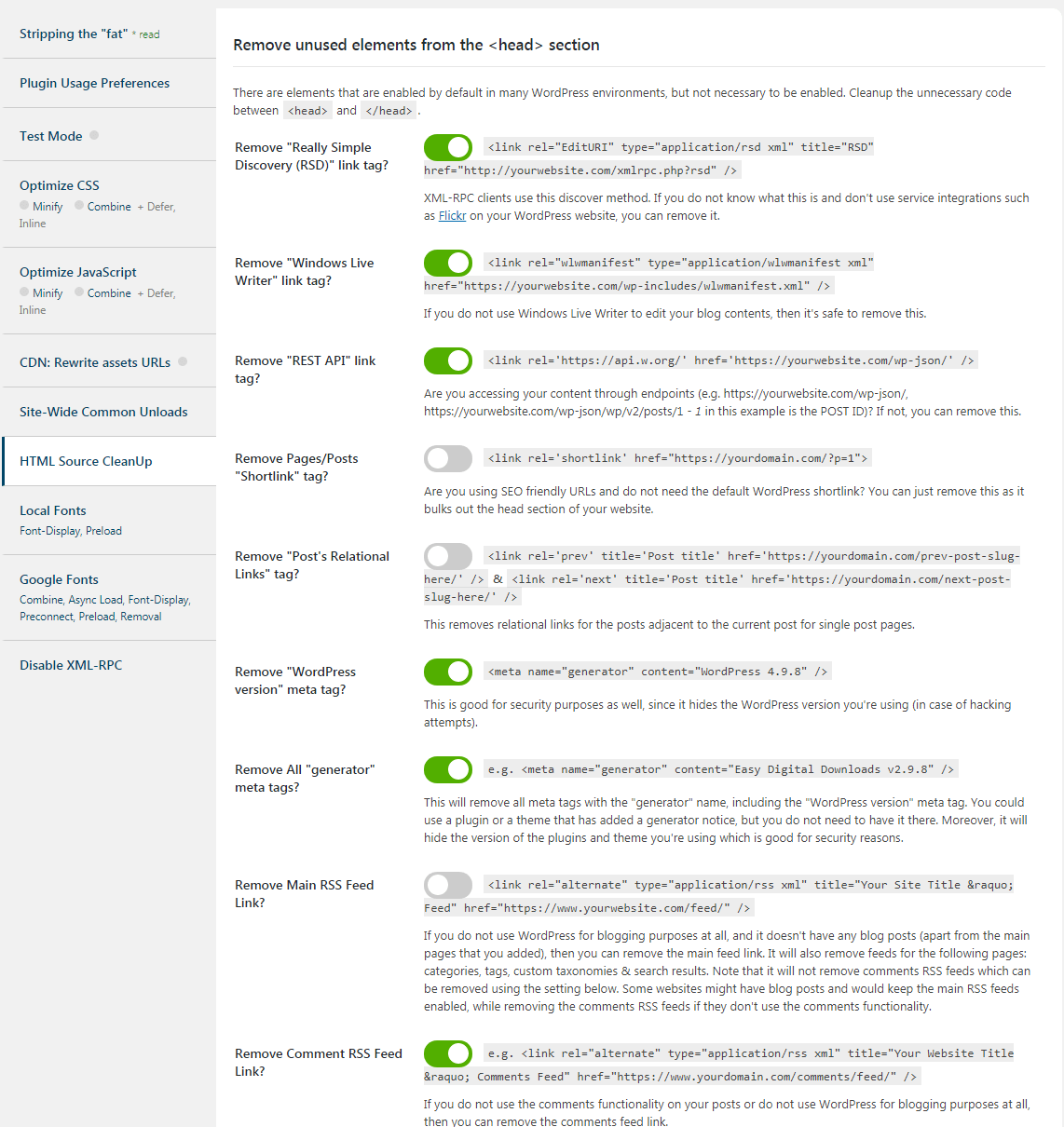
6. Click on the HTML Source CleanUp. Now enable these options that we have shown in the image. By doing this step, it can remove unused elements from the <head> and make it helps to speed up WordPress website.
We have removed RSD link tag, windows live writer link tag, REST API link tag, WordPress version meta tag, generator meta tag, and comment RSS feed link.
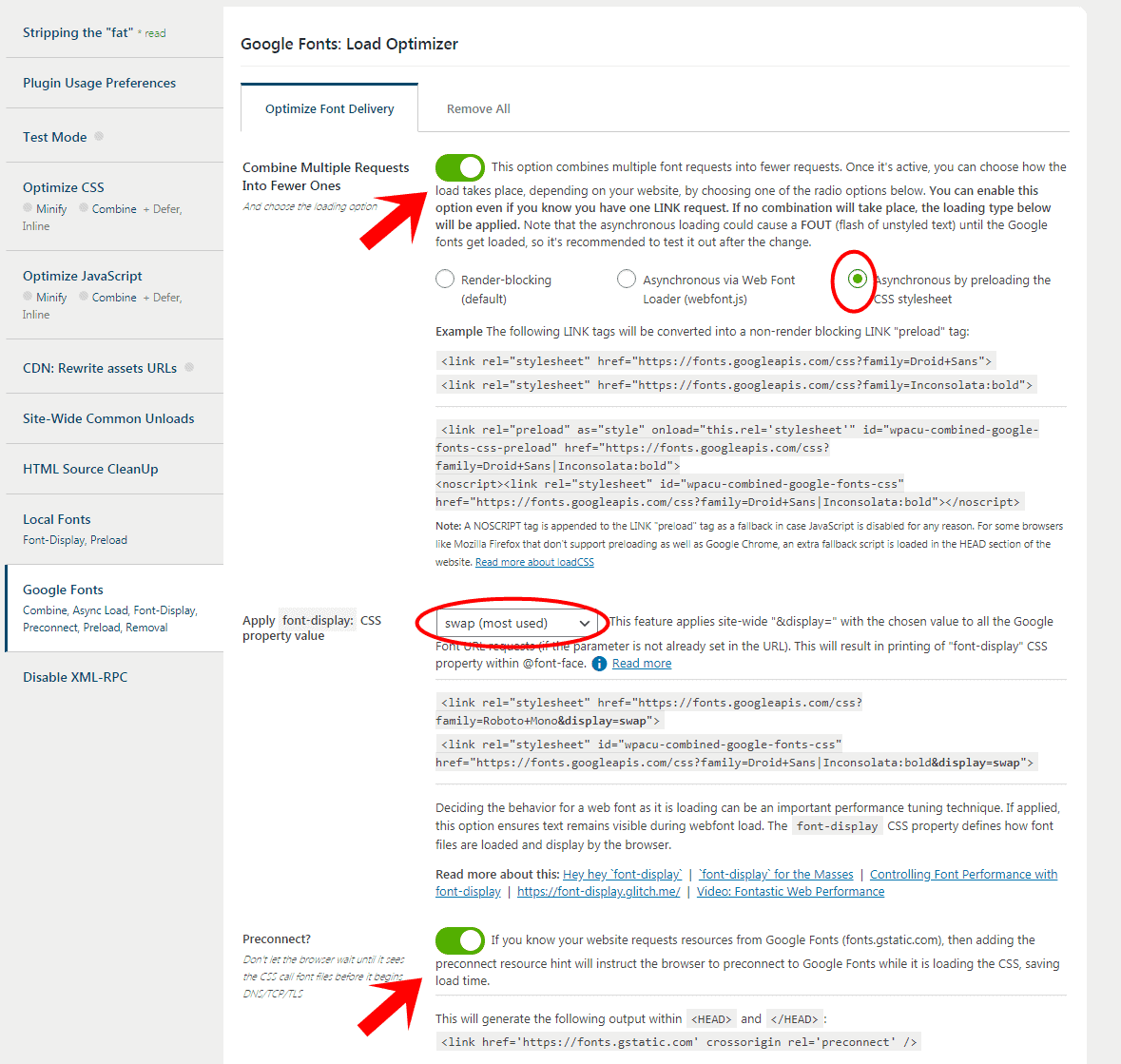
7. Now, move to Google fonts and enable the option “combine multiple requests into fewer ones” select Asynchronous by preloading the CSS stylesheet.
In the Apply font-display: CSS property value select Swap (mostly used).
Scroll down and Enable the option Preconnect. Click on update all settings.
Conclusion
If you follow all the steps mentioned in this post then you can see the lot of improvement in your website speed. These steps can help you to speed up WordPress website and you can achieve a 100% score on Gtmetrix and more than 90 using Google PageSpeed Insights.
So, Make sure that you are using a good web hosting, a lightweight or premium theme like generatepress, use CDN (Cloudflare free version is good), avoid using plugins that can slow down your website, and use Lazy load.
Related Chapters:
- Chapter 1 – How to Start a Blog
- Chapter 3 – Best Web Hosting Companies
- Chapter 4 – Setup a WordPress Website
- Chapter 6 – Submitting a website in the Webmaster Tools and Uploading Sitemap
- Chapter 7 – Best SEO tools to grow website traffic and creating backlinks
- Chapter 8 – On-Page SEO for Beginners: Complete Guide (23 Superb Methods)
- Chapter 9 – Off-Page SEO For Beginners: Complete Guide (10 Superb Methods)